CMS Blue Monkey 操作マニュアルサイト
フラッシュやYouTube,GoogleMapの挿入
フラッシュや動画ファイルの設定
フラッシュや動画ファイルをお持ちの場合、ページコンテンツとして埋め込み表示させることが出来ます。
「ホームページで動画を見せる」という表現には、
・ ホームページから動画にリンクが貼ってあり、クリックするとMedia Playerなどの再生ソフトが立ち上がり見られる状況
>リンクの設定方法
・ ホームページにアクセスするとページコンテンツとして動画が埋め込まれており、その場で再生が出来る状況
作業方法
ブロックを新規に作成します。
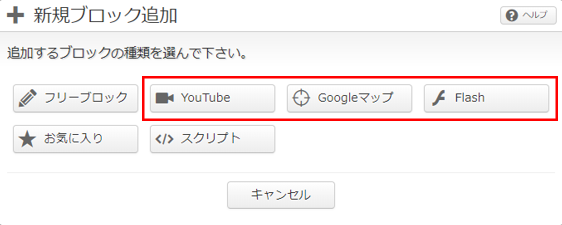
ブロックツールバーから「+」の新規ブロック作成アイコンをクリックします。
(新規にページを作成した直後は、自動的に下記のポップアップが立ち上がります。)

YouTube(youtube・ユーチューブ)動画の場合
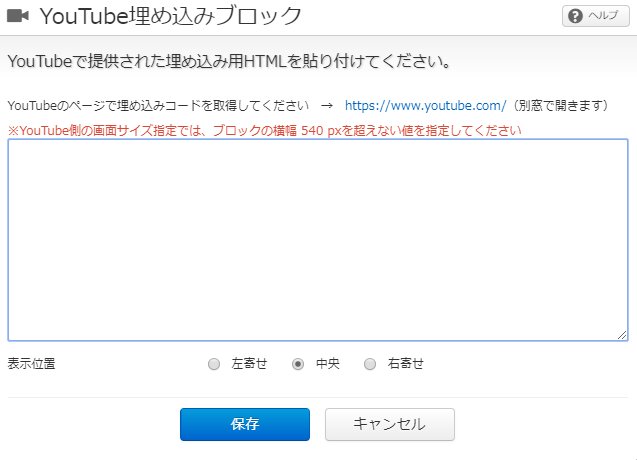
![]() のボタンをクリックすると下記の画面が表示されます。
のボタンをクリックすると下記の画面が表示されます。

このブロックのことを「YouTubeブロック」と呼びます。
画面にもあるように、YouTube上で埋め込みコードを発行する必要があります。
(以下のYouTubeの画像は、2019/10/07日現在のものです)
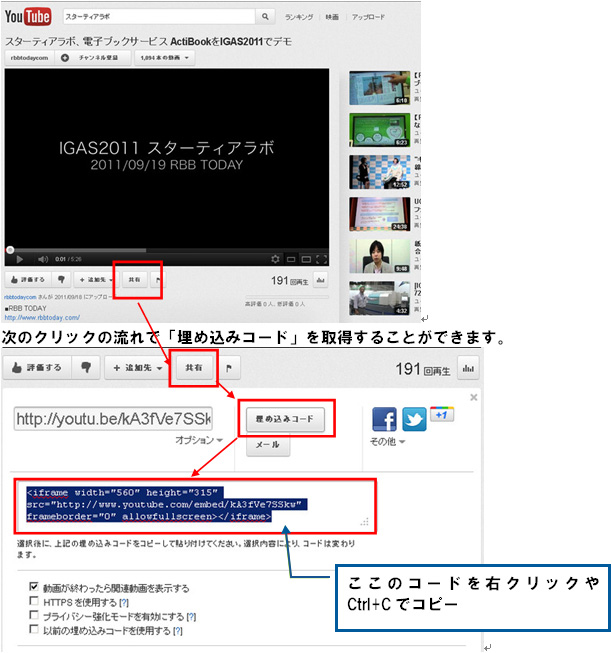
YouTubeで、埋め込みたい動画のWEBページを表示します。
動画の下にある【共有】ボタンをクリックします。

【共有】ボタンをクリックすると、何で共有するか選択することが出来ます。今回はWebサイト埋め込みようなので【<>埋め込む】ボタンをクリックします。

埋め込むボタンをクリックすると、埋め込みようのソースが表示されるので、【コピー】ボタンをクリックし全てコピーします。
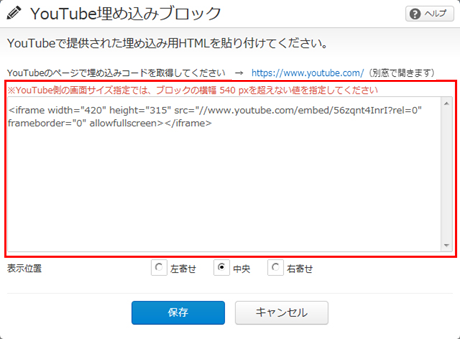
コピーが完了したら、CMS上の埋め込みブロックにソースを貼り付け保存ボタンをクリックします。

YouTubeが埋め込まれたブロックが作成されます。
フリーブロックと同じように編集、上下移動、お気に入りブロックに登録などの操作が可能です。
GoogleMap(グーグルマップ)埋め込みの場合
 のボタンをクリックすると下記の画面が表示されます。
のボタンをクリックすると下記の画面が表示されます。

画面にもあるように、GoogleMap上で埋め込みコードを発行する必要があります。
(以下のGoogleMapの画像は、2019/10/07日現在のものです)
GoogleMapで、埋め込みたい地図情報のWebページを表示します。
画面右上にある横線3本の【メニュー】ボタンをクリックし、メニュー内【地図を共有または埋め込む】をクリックします。

【地図を共有または埋め込む】ボタンをクリックすると、共有画面が表示されますので、「地図を埋め込む」画面に切替え【HTMLをコピー】をクリックしソースをコピーします。

コピーが完了したら、CMS上の埋め込みブロックにソースを貼り付け保存ボタンをクリックします。

GoogleMapが埋め込まれたブロックが作成されます。
フリーブロックと同じように編集、上下移動、お気に入りブロックに登録などの操作が可能です。

